
25 Ekim 2024 Cuma
5 Eylül 2022 Pazartesi

Cypress genel konsept ve komutlara giriş #2
Cypress ile yazılan testlerde asenkron işlemleri eklemenize gerek yoktur. Tüm işlemleri sırasıyla çalıştırıp bir sonraki işlemin kontrolün...4 Eylül 2022 Pazar

Cypress nedir? Nasıl kullanılır? #1
Cypress nedir? Cypress e2e testler yazmayı sağlayan, test yazarken kullanılacak birçok özellik kendi içinde hazır olarak gelen bir yazılımdı...20 Eylül 2021 Pazartesi

node.js üzerinde aynı paketin birden fazla versiyonunu kullanmak
Bir node projesinde aynı paketin birden fazla versiyonunu kullanmak gibi bir istek durumunda npm üzerinde aşağıdaki gibi bir format ile bunu...20 Mart 2021 Cumartesi

React.forwarRef + React.useImperativeHandle kullanımı
forwarRef parent bir componentten child component ile ref paylaşabilmeyi sağlar. Örnek bir kullanım hemen aşağıda. Counter componentini forw...19 Ocak 2021 Salı

React.memo ve useMemo nedir? Nasıl kullanılır?
React.memo nedir? React.memo class componentlerde kullanılan shouldComponentUpdate ile aynı amaca hizmet eden bir higher-order componenttir....3 Aralık 2020 Perşembe

CRA(create-react-app) ile oluşturulmuş projelerde uygulama versiyonu ve uygulama adı değerlerine erişmek
CRA ile oluşturulmuş projelerde uygulama versiyonu ve uygulama adı bilgilerine erişmek 1. Yöntem .env dosyası içerisinde aşağıdaki şekilde e...
Etiketler:
cra,
create-react-app,
cross-env,
env,
react
14 Temmuz 2020 Salı

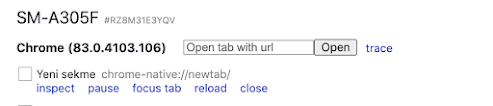
google chrome android inspect nasıl yapılır
1. android cihazınızı usb hata ayıklaması açık olacak şekilde bilgisayarınıza bağlayın. 2. chrome://inspect/#devices adresine gittiğinizde...3 Temmuz 2020 Cuma

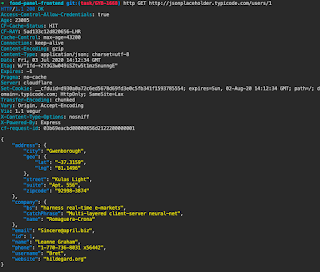
HTTPie kullanımı - Komut satırı için HTTP Client
HTTPie açık kaynak python ile geliştirilmekte olan bi command line http client aracı. cURL ile yapabildiğiniz her şeyi daha sade şekilde yap...13 Haziran 2020 Cumartesi

jenkins ssh ayarları
ilk olarak jenkins klasörüne girelim. cd /var/lib/jenkins jenkins kullanıcısına geçiş yapalım. su jenkins key oluşturalım. ssh-keygen oluşan...20 Mayıs 2020 Çarşamba

Formik ve Yup ile React için Formlar ve Validasyon Üzerine
Bu yazıda React için validasyon işlemlerinde yaygın olarak kullanılan iki paketten ve farklı kullanım durumlarından bahsetmeye çalışacağım. ...
Etiketler:
codesandbox,
formik,
gist,
react,
validation,
yup
