Ionic framework ün giriş dersine hoşgeldiniz. Bu derste Ionic framework ün ne olduğunu,ne işe yaradığını ve nasıl kullanılacağını öğreneceğiz.
Ionic framework nedir?
- Mobil platformlar için hybrid uygulama geliştirmeyi sağlayan bir framework.
- Angular JS altyapısı üzerine kurulu olduğu için Angular JS nin modüler yapısı ve mevcut modülleri ile uygulamayı geliştirmeyi kolaylaştırıyor.
- Hybrid şekilde uygulama geliştirmeyi sağlamasının yanında ngCordova mobülü ile Cordova yı kullanarak gps,kamera gibi cihazın tüm özellikerini kullanabilmeyi sağlıyor.
- Tasarım olarak inputlardan radio butonlarına kadar herşey hazır ve şık bir şekilde sunuluyor.
- Modal,popup gibi javascript bileşenleri hazır olarak geliyor.
- Android den ios a,windows phone dan blackberry 10 a kadar birçok platforma build alınabiliyor.
- Uygulama mağazalarına uygulamayı eklemek gayet kolay. Örneğin android için keystore oluşturup küçük değişiklikler sonrasında build alıp uygulamayı Google Play e eklemek çok kolay.
İlk etapta node.js server ile tarayıcı üzerinden uygulamayı geliştirebilmek mümkün ancak örneğin telefonun kamerasının kullanılacağı bir uygulamayı geliştiriyorsanız kamerayı test etmek için emülatöre ihtiyacınız olacak.
Şimdi aşama aşama uygulama geliştirme ortamımızı oluşturalım.
1. Node.js kurulumu
ionic ve cordova ile uygulama geliştirebilmek için öncelikle bunların node.js modüllerine ihtiyacımız var. Bu modülleri edinmek ve kullanabilmek içinde node.js yi kurmamız gerekli. Node.js hakkında bilgi sahibi olmanızı gerektirecek bir şey yok ama yeni tanışan arkadaşlar için javascript dilini kullanan,sunucu tabancı uygulama geliştirmeyi sağlayan bir platform olarak tanımlayabiliriz.
Aşağıdaki linkten node.js yi sistemimize kuralım :
https://nodejs.org/download/
Şimdi komut satırını açarak node -v ve npm -v komutlarını girdiğinizde node.js ve npm nin versiyonlarının yazması gerek. Eğer node ve npm komutu bulunamıyor diyorsa ortam değişkenleri üzerinden node ve npm komutlarını global şekilde çalışabilmesi için ayarlamamız gerek.
Bu ayarları nasıl yaparız?
- Node.js nin kurulumunun yapıldığı klasörün dosya yolunu kopyalayın.
- Bilgisayarımı açın.
- Sistem özelliklerini açın.
- Sağda gelişmiş sistem özelliklerini açın.
- Açılan pencerede altta ortam değişkenlerine tıklayın.
- Açılan pencerede alt kısımda Path ı bulup düzenleye tıklayın.
- Alttaki değişken değeri kısmını silmeden en sonuna ; ve kopyaladığımız klasör yolunu yapıştırıp tamama tıklayın.
Şimdi node -v ve npm -v komutlarının çalışması gerek.
2.Java SDK kurulumu
Java SDK diğer adı ile JDK sisteminizde kurulu ise tekrar kurmanıza gerek yok son sürümünüde alttaki linkten edinebilirsiniz.
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Kurulumu tamamladıktan sonra komut satırından java -version komutunu girdiğinizde komut çalışmıyor ise yukarıda yaptığımız yaptığımız ortam değişkenleri ayarlarını java içinde yapmamız gerek. Yukarıdaki adımlardan tek farkı java klasörüne girin bin dosyasının yolunu kopyalayıp yapıştırın.
3.Apache Ant kurulumu
Build aşamasında işleri kolaylaştıran apache tarafından geliştirilmiş bu aracı windos işletim sisteminde hızlı kurulumu şu program ile kolayca yapabilirsiniz.
https://code.google.com/p/winant/
4.Android SDK kurulumu
Android için geliştirmede en önemli aracımız olan Android SDK yı yükleyeceğiz. Uygulamamızı Android sistemleri için emüle etmek ve build almak aşamasında sorun yaşamamak için bu kısma dikkat etmemiz gerek.
Alttaki linkten SDK yı indirip kurulumu tamamlayın.
http://developer.android.com/sdk/index.html#Other
Daha sonra SDK Manager ı açın ve altta obsolute yi işaretleyip Android sürümlerine göre indirmeleri tamamlayın. Tamamını indirmek zorunda değilsiniz son sürümlerden çoğunlukla indirdiğiniz taktirde emüle etme ve build almada sorun çıkacağını sanmıyorum.
Ve yukarıdaki ortam değişkenleri ayarlama işlemine Android SDK klasöründeki iki dosya için daha yapıyoruz.
- ..\sdk\platform-tools
- ..\sdk\tools
Yukarıdaki klasör yollarınıda ekledikten sonra diğer aşamaya geçiyoruz.
5.Cordova kurulumu
Cordova yı indirmek için npm yi kullanacağız. Npm açılımı ile node.js package manager Türkçesi ile node.js paket yönetim sistemi. indirmek için komut satırına aşağıdaki komutu vermek yeterli;
- npm install cordova -g
Daha sonra aşağıdaki komut ile cordova nın kurulum yapıp yapmadığını kontrol ediyoruz. Eğer böyle bir komut yok diyorsa npm modüllerinin olduğu klasörün yolunu yukarıdaki ortam değişkenlerine eklemeniz gerek.
- cordova -v
Aynı cordova kurulumunda olduğu gibi aşağıdaki komut ile kurulumu yapıyoruz.
- npm install ionic -g
ionic -v komutu çalışmaz ile yukarıda cordova adımındaki gibi ortam değişkenleri kısmına npm modüllerini klasörünün yolunu ortam değişkenlerine ekleyin.
Evet tüm aşamaları geçtik. Şimdi komut satırında masaüstüne gelin ve aşağıdaki komut ile örnek bir ionic projesi oluşturun. Bu proje oluşturma kısmını sonraki derslerde göreceğiz şimdi örnek bir çalışmayı görmek için hızlıca geçiyoruz bu adımları.
- ionic start ionicProjesi sidemenu
Komutu çalıştırdığınızda ionicProjesi klasörünün ve içindeki dosyaların oluşmuş olması gerek.
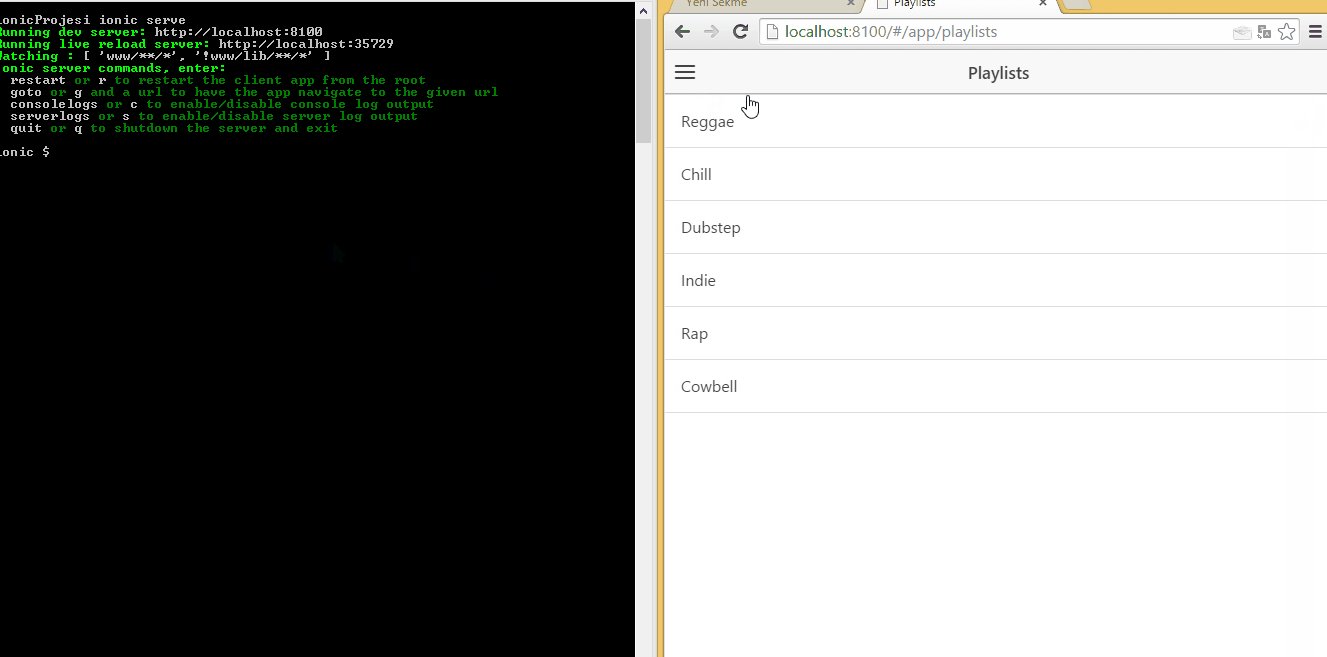
Şimdi komut satırında klasörün içine girip alttaki komutu çalıştırıyoruz ve tarayıcı üzerinden uygulamayı görebilme sevincini yaşıyoruz.
- ionic serve
Uygulamayı emülatörde çalıştırabilmemiz için önce android platformunu uygulamaya eklememiz gerek. Alttaki komut ile bunu yapıyoruz.
- ionic platform add android
- android avd
- ionic emulate android
Hayır uğurlu olsun nur topu gibi bir uygulama geliştirme ortamımız oldu. Daha sonraki derslerimizde angular js nin kullanımından, cordova ile cihazın özelliklerini nasıl kullanabileceğimizden bahsedeceğiz. Kurulumlar sırasında yaşadığınız hertür sorunu yorum olarak yazarsanız yardımcı olmaya çalışırım. Yazıyı beğendiyseniz daha insana ulaşabilmesi adına paylaşırsanız çok sevinirim. Sonraki derste görüşmek üzere.






Eline sağlık :)
YanıtlaSilteşekkür ederim :)
Silapk dosyası nereye oluşuyor hocam?
YanıtlaSilUygulamayı geliştirdiğiniz dizinin içerisinde platforms/android/build/outputs/apk dizininde android-debug.apk olarak görebilirsiniz
Silyapamadım benden olmayacak galiba
YanıtlaSilkarşılaştığınız problemleri yazarsanız yardımcı olmak isterim.
SilMerhaba uygulamayı emulatorda çalıştırdığımda Servera bağlanamadı hatası veriyor yardımcı olabilir misiniz
YanıtlaSil[ERROR] An error occurred while running git commit -m "Initial commit" --no-gpg-sign (exit code 128):
YanıtlaSilhatası aldım
Selam, bilgilendirme için teşekkür ederim, yalnız biz node.js 'yi yeni kurmak için internetten kurulumları izledik biz de hata alıyoruz araştırdım çok kişi hata alıyor win7 32 bit 'e göre kurulumu indirip ms-dos ortamında npm install -g ionic ve -g cordova olarak ne denediysek kurulum yapılırken ms-dos ortamında ERR hatası alıyoruz -v 'leri sorguladığımızda yerinde görülüyor ama ilk uygulamayı çalıştırmaya kalktığımızda tanınmıyor diyor ms-dos 'ta. Son durum ya da son kurulum hakkında bilginiz ya da yardımcı olabileceğiniz bir durum var mıdır? Kolay gelsin.
YanıtlaSilMerhabalar,
Silİlk olarak bu sayfadan https://github.com/coreybutler/nvm-windows/releases son versiyona ait nvm-setup.zip dosyasını indirip çıkartın ve nvm kurulumunu yapın. Sonrasında aşağıdaki komutları sırasıyla çalıştırın
nvm ls-remote
nvm i 8
Sonrasında node -v versiyonu 8 şeklinde görüyorsanız yükleme başarılı şekilde tamamlanmıştır.
Şimdi
npm i -g ionic
komutunu çalıştırın.
ionic şu an bildiğim kadarıyla 4. versiyonunu yayınladı ve bu yazı 1. versiyonu anlatıyor. Tavsiyem daha ileri versiyonları kullanabileceğiniz eğitimler bulmanız ama illa kullanacağım diyorsanı ionic kurulumu yaptıktan sonra aşağıdaki komutla ionic v1 için proje oluşturabilirsiniz
ionic start proje-adi blank --type ionic1
Bir sorun yaşarsanız yazın destek olmaya çalışırım.